
CSS for Beginners Part 2 (Let's start with Code👩🏻💻)
Let's start with the Code --- Things we'll cover: LINK tag, Styling Tags in CSS and Example of styling Background and Text!
Hello everyone! 👑
This is the CSS for Beginners Part 2 💜
Today we will be GETTING STARTED WITH THE CODE...🔥
Here's my: CSS for Beginners Part 1 where I have just given Some Important Knowledge of CSS...🚀
Get Started!

Download VS code! 🔵

Here is a YouTube video that is shown to Download VS code in 2 mins: Download VS code...
Make files in VS code! 📁

Like this! 👆
LINK tag! 🔗
Connect with CSS in an HTML file! 👇

Let's do it! 👇

In CSS, the link tag (<link>) is used to reference an external CSS file that contains styles for an HTML document. The link tag is placed inside the head section of the HTML document and has several attributes, including:
href: the path to the external CSS filerel: specifies the relationship between the HTML document and the linked resource (in this case, "stylesheet")type: specifies the MIME type of the linked resource (in this case, "text/css")
Here's an example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Practice</title>
</head>
<body>
<h1>Hey!</h1>
<p>I am learning CSS...</p>
</body>
</html>
In this example, the link tag references a file named "styles.css" located in the same directory as the HTML file. The CSS file contains styles for the HTML document, such as font sizes, colors, and layout. The styles defined in the CSS file will be applied to the HTML elements in the document.
Hopefully, You are cleared with the LINK tag! 😀
Style the Tags in CSS! 🔥

👇🏻

Let's see this example! 👆🏻 By the code of HTML and CSS!
Code of HTML! 👇🏻
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="Day 2.css" />
<title>Day 2 of CSS</title>
</head>
<body>
<p>
Heyy there! I am Amena
<br />
and today I am going to Teach you guys about more and more things in
CSS...
<br />
and It will be Fun!
</p>
</body>
</html>
The output of HTML code! 👇🏻

You have to press CTRL + S to save it, Without pressing CTRL + S for saving It's not gonna work!
Code of CSS! 👇🏻 (As shown in the PICTURE above! )
p{
color: red;
border: 1px solid blue;
}
OUTPUT of HTML & CSS code👇🏻

Explanation of CSS code:
Here we can see that there is the
color: redwhich means that it's the TEXT COLOR of the P tag!Hopefully, you know the word "BORDER" right?
Here in the
border: 1px solid bluewhich means that We are setting the BORDER of the P tag to be 1 pixel soon u are gonna learn about PIXELS, PERCENT and many more!For now, DON'T WORRY About it!
Then at the Border, we have
solid bluemeans that It should be FULLY COLORED
Example: Styling Text and Background! 🔷

HTML code here! 👇🏻 Now we will style it in CSS...

<body>
<h1>Heyy there! We are learning CSS...</h1>
</body>
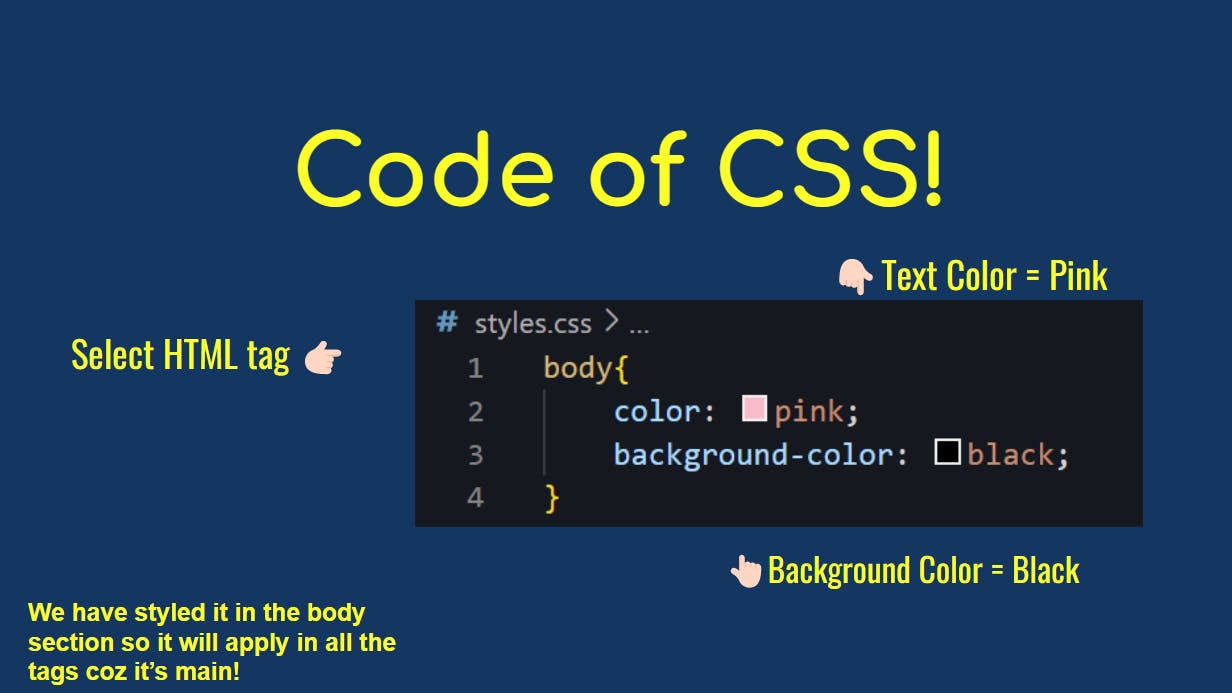
CSS code here! 👇🏻

body{
color: pink;
background-color: black;
}
Hopefully, you're cleared with it! Output: 👇🏻

If you did it, then SHARE YOUR ACHIEVEMENTS on Twitter! 🔥 Send me too!
Connect with me!
My Twitter Account: 🤜🏻https://twitter.com/AmenaiSabuwala
My Blog: 🤜🏻https://blog.amenas.me/
My YouTube: 🤜🏻Code Arena - YouTube
So that's it for Today guys!
Here's my Part 3 of CSS For Bgeinner's ---> Part 3
I will teach you personally for free in my Twitter DM...If you have any doubts regarding these questions or any questions!
JUST DM ME ON TWITTER AND I'll 100% reply to you and solve your doubt!
