Table of contents
Heyy all! 👋

So, Today we're gonna Master Image tags in HTML...
Let's get started!

Images in HTML 🥪
So, for putting images on our website we need the <img> tag which does not have a closing tag like <h1>.
So, let me show you the syntax of the <img> tag!
- Take an image via Google and copy the image link.
Like I have taken of Pizza

And let's come to the point that how to upload the image...
And we are having the source attribute and the short we'll use is scr="".
<img src="https://media.istockphoto.com/id/938742222/photo/cheesy-pepperoni-pizza.jpg?s=612x612&w=0&k=20&c=D1z4xPCs-qQIZyUqRcHrnsJSJy_YbUD9udOrXpilNpI=">
In the scr="" the attribute we need to paste the image link and we will be having on our site!! 😉
Hope you understand about images!
LET'S MAKE IT MORE CREATIVE BY ADDING HEADINGS AND PARAGRAPHS!
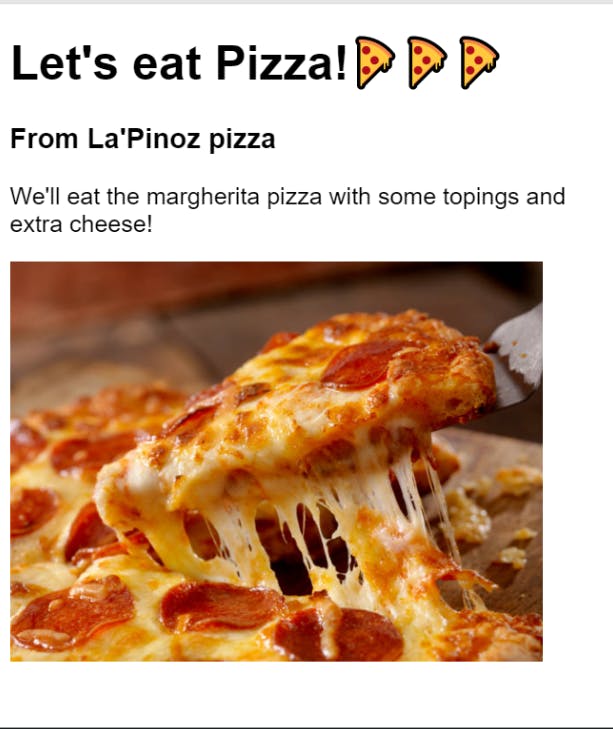
<h1>Let's eat Pizza!🍕🍕🍕</h1>
<h3>From La'Pinoz pizza</h3>
<p>We'll eat the margherita pizza with some toppings and extra cheese!</p>
<img src="https://media.istockphoto.com/id/938742222/photo/cheesy-pepperoni-pizza.jpg?s=612x612&w=0&k=20&c=D1z4xPCs-qQIZyUqRcHrnsJSJy_YbUD9udOrXpilNpI=" width="90%">
Output:

Here I have added a width attribute too. 😉
And I hope you are done with these things! 👆
Nesting🧵
So now, it's time to learn about Nesting which is the last thing in Part 2!!
Like if we want to group all of the HTML elements!
For that, we would use <div> tag which is the divider but I don't like this name so we can tell this is a container!!
Let me show you by example!!
<div>
<h1>Let's eat Pizza!🍕🍕🍕</h1>
<h3>From La'Pinoz pizza</h3>
<p>We'll eat the margherita pizza with some topings and extra cheese!</p>
<div>
<img src="https://media.istockphoto.com/id/938742222/photo/cheesy-pepperoni-pizza.jpg?s=612x612&w=0&k=20&c=D1z4xPCs-qQIZyUqRcHrnsJSJy_YbUD9udOrXpilNpI=" width="90%">
</div>
</div>
Here I have wrapped all of the HTML in a <div> tag and also I have wrapped the <img> tag for readability purposes!!

So, that is it for today everyone and I will see you all in m next article till then take care and goodbye! 👋