Heyy all! 👋
Now we are gonna learn about Viewport Height which is the easiest and the simple unit in CSS...
We can also say Viewport as "Browser" so it is "Browser Height".
So, If we take
1vhthat means we take 1% of the browser's height...
Let's take an example by code...
HTML CODE 👇
<!-- We've made 1 div and inside it we have another one, there are IDs too! -->
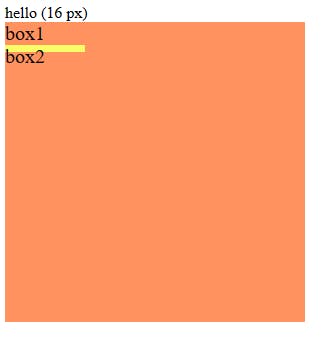
hello (16 px)
<div id="box1">box1
<div id="box2">box2</div>
</div>
CSS CODE 👇
#box1{
width: 300px;
height: 300px;
background-color:rgb(255, 146, 95);
font-size: 20px;
}
#box2{
background-color: rgb(250, 253, 104);
font-size: 1em;
width: 5rem;
height: 1vh;
}
OUTPUT 👇

This is 1vh means 1% of the height of the browser...
Hopefully, you are cleared with it!

- Little Challenge! 🚀--- I challenge you to set the height of the browser to 50vh...And after you complete the challenge you have to share it on Twitter!
My Twitter account: Click here!
See ya! 😉