CSS for Beginners Part 5 (CSS Text Properties)
Today we're going to learn about TEXT PROPERTIES! 📑
Heyy all! 👋
This is the CSS for Beginners Part 5...These are my Previous parts! 👇
Get Started!

Color Property
- It helps to set the COLOR of the text.

Now, to run it and try it out, you've to write the code in your html and css files :)
Little Challenge! 🎂
Firstly, in your HTML file, you have to make an
h1tag & inside it write your name!You must link both files!
After that, go to your CSS file and target the
h1tag & apply the color to whatever you want.
Let me show you, how I've done this!
HTML CODE 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Text-Properties</title>
</head>
<body>
<h1>Amena</h1>
</body>
</html>
I made a boilerplate by hitting
!and after that gave the title to "Text-Properties".Then I made a
h1tag and write my name as I told you!
CSS CODE 👇
h1{
color: brown;
}
- I targeted the
h1tag and applied the color brown...You can apply whatever color you want!
Output! 👇

You have learned the Color Property! 🎉
Background color Property!
Do you know what is
background-colorproperty in CSS?One thing we have as
color, is the text color of any sentence, right?Similarly, we have one more thing as
background-colorwhich helps to apply the background color.

- To set the background color of anything in CSS, we have to write the background and then hyphen
-then color then colon:then the color of your choice and lastly semicolon;
Let's try it by the Code! Follow along with me!
HTML CODE 👇
<h1>Amena</h1>
- It's totally the same as the last one!
CSS CODE 👇
body{
background-color: yellow;
}
OUTPUT 👇

EXPLANATION 👇
Firstly, we've made an
h1tag in our HTML file...And written my name.Secondly, we've targeted the
bodytag in our CSS file...And set the background color to yellow...Now you might wonder, "Why is the
bodytag targeted?"When we target the body tag that means we are targeting the WHOLE CONTENT of the body...In short, If we target the body tag and set the Background color it will be applied to the whole browser's background.
Little Challenge! 🍰
Make a
ptag in your HTML file and add the 3 skills of yours!Go to your CSS file and target the
ptag & set the text color tolightblue.Then set the background color of the body to
blackand also set the background color of theptag todarkblue.
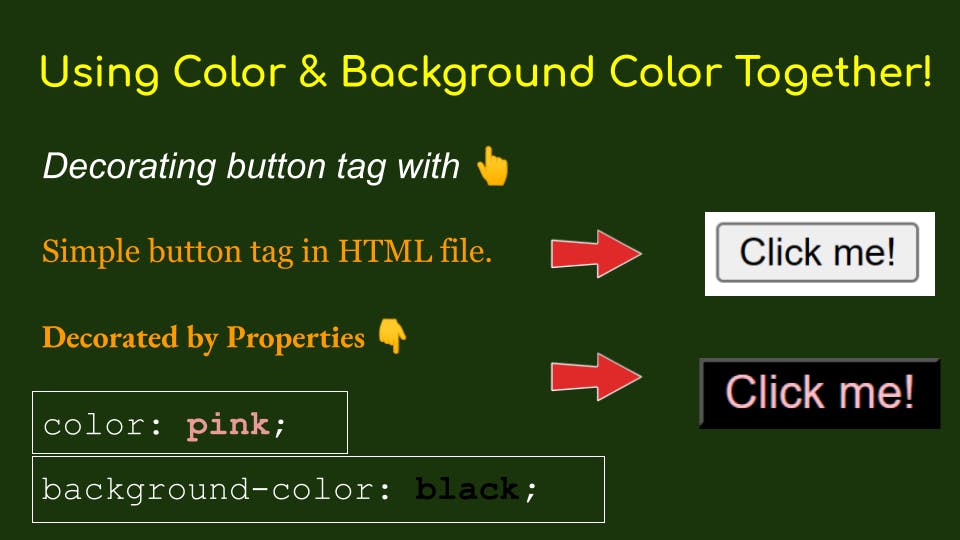
Color & Background Color Together!
So now, we'll be using Color Property and Background Color Property together using the button tag.

HTML CODE 👇
<button>Click me!</button>
- I've added 'Click me!' in the button tag so that It will be applied to it!
CSS CODE 👇
button{
color: pink;
background-color: black;
}
OUTPUT 👇
As you can see the button tag is now decorated with some colors!
Little Challenge! 🍪
Make a
buttontag in your HTML file & write this 👉 "Sign in".Go to your CSS file and target the
buttontag & set the text color toyellow.Then set the background color of the button tag to
black.
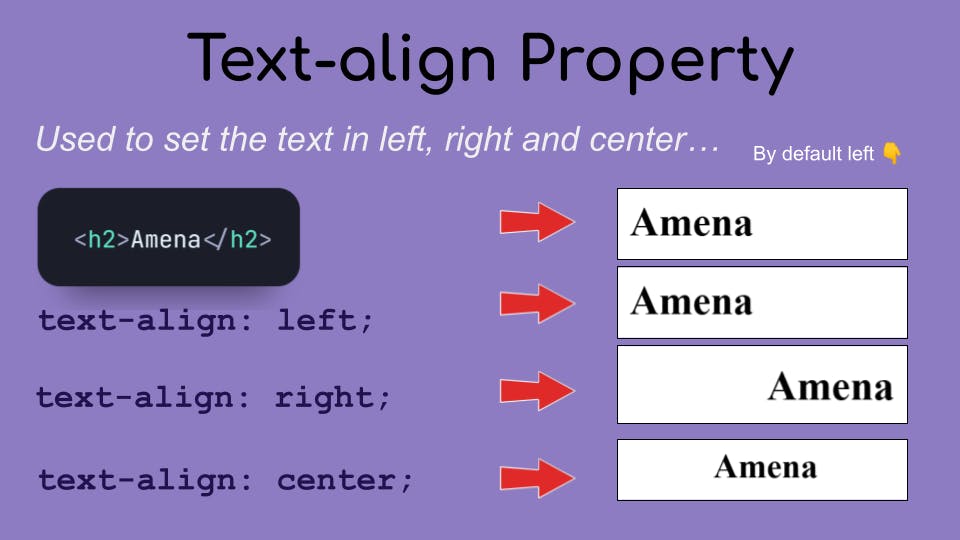
Text-align Property
- Text-align helps us to move the text left, right and center...

Let's try it by the code!
HTML CODE 👇
<h2>Amena</h2>
- I've made a
h2tag and written my name inside it...
OUTPUT 👇

- When we write some text inside any tag, it by default sets in left side...So this 👆 text is automatically settled on the left side...
Text aligns to the left!
h2{
text-align: left;
}

Text aligns to the right!
h2{
text-align: right;
}

Text aligns to the center!
h2{
text-align: center;
}

As you can see we've completely learned about TEXT-ALIGN Property in CSS! 🎉
Little Challenge! 🍧
- I Challenge you to write your most loved one's name in the h2 tag and set it in CENTER by Text align property! And set the text color as Purple!
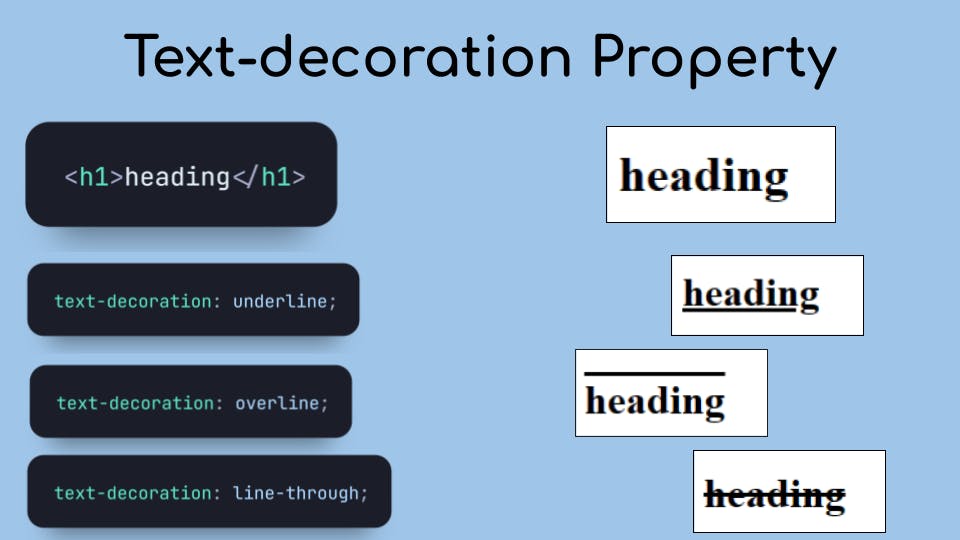
Text-decoration Property
- Text decoration has three basic terms.
underline
overline
line-through

Little Challenge! 🍩
- I Challenge you to write your name in the h1 tag and do it as underline and overline!!!!!
Text-decoration None!

Little Challenge! 🍦
- I Challenge you to paste the link to youtube in
atag and remove the underline!
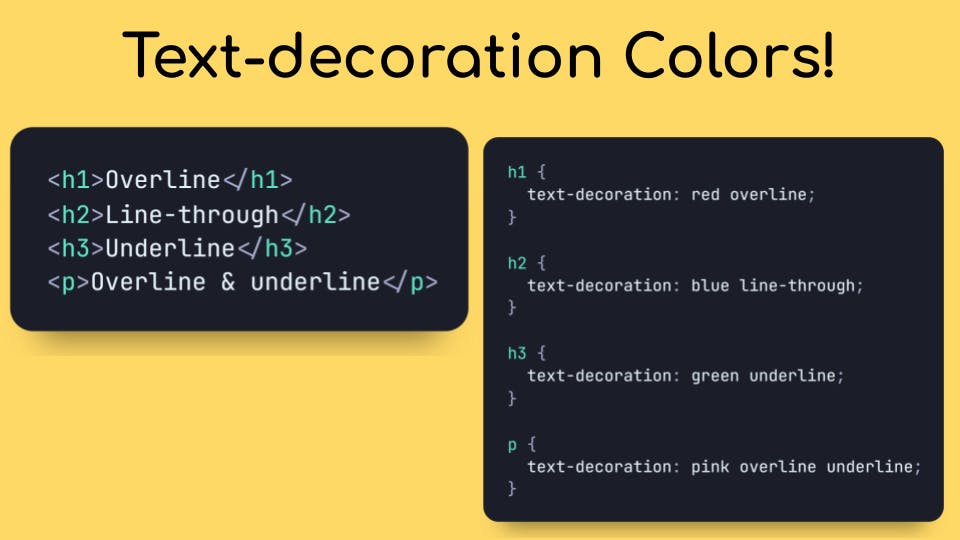
Text-decoration Colors!

Output!
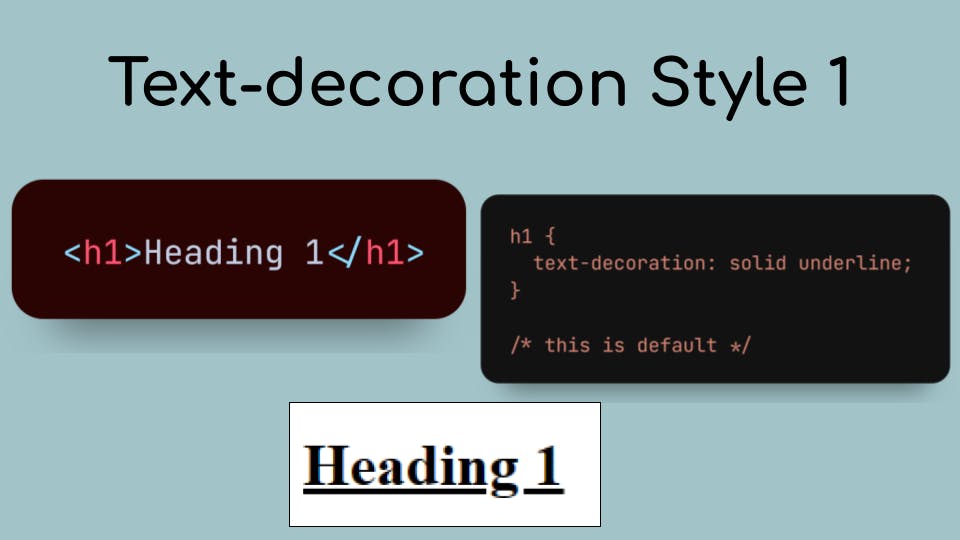
Text-decoration Style 1

- Solid means fully underline!
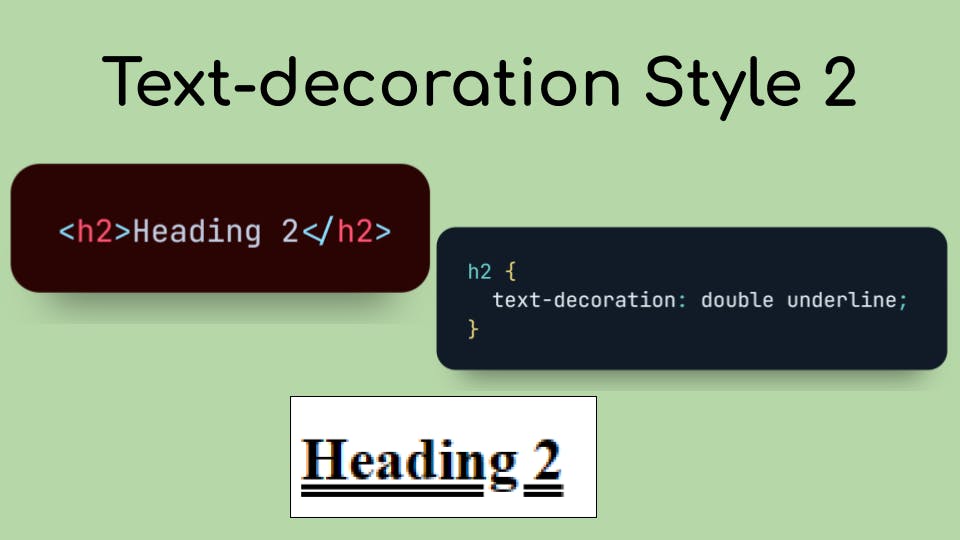
Text-decoration Style 2

- Double lines!
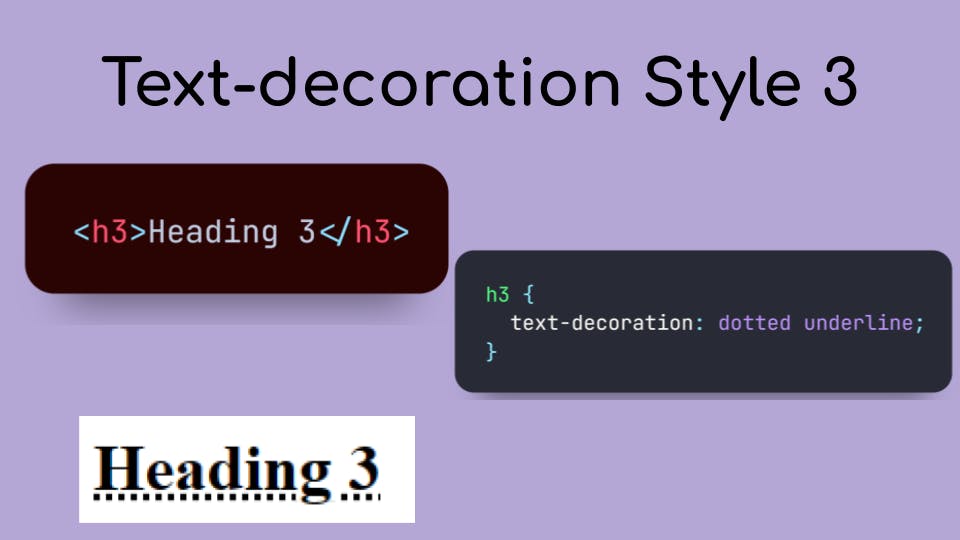
Text-decoration Style 3

- Dotted line!
Text-decoration Style 4

- Dashed Line!
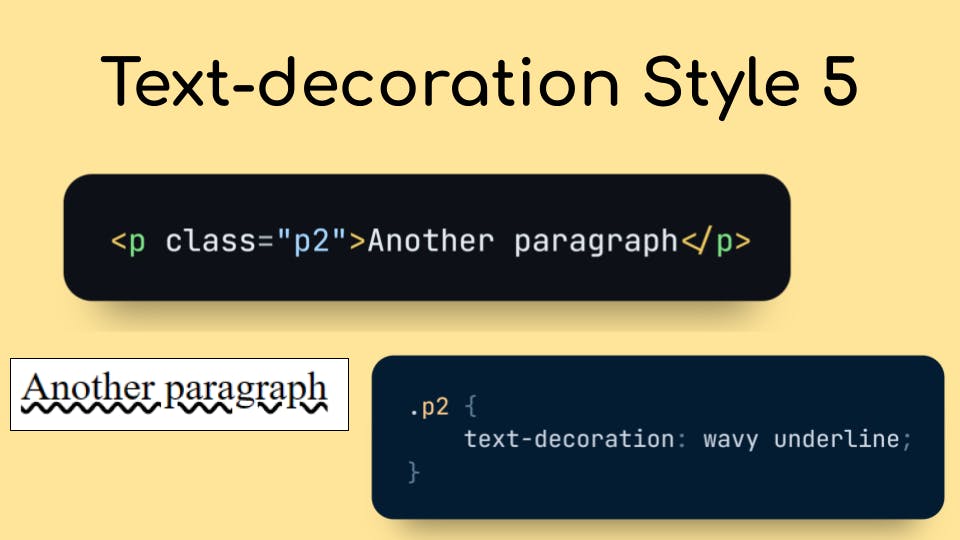
Text-decoration Style 5

- Wavy line!
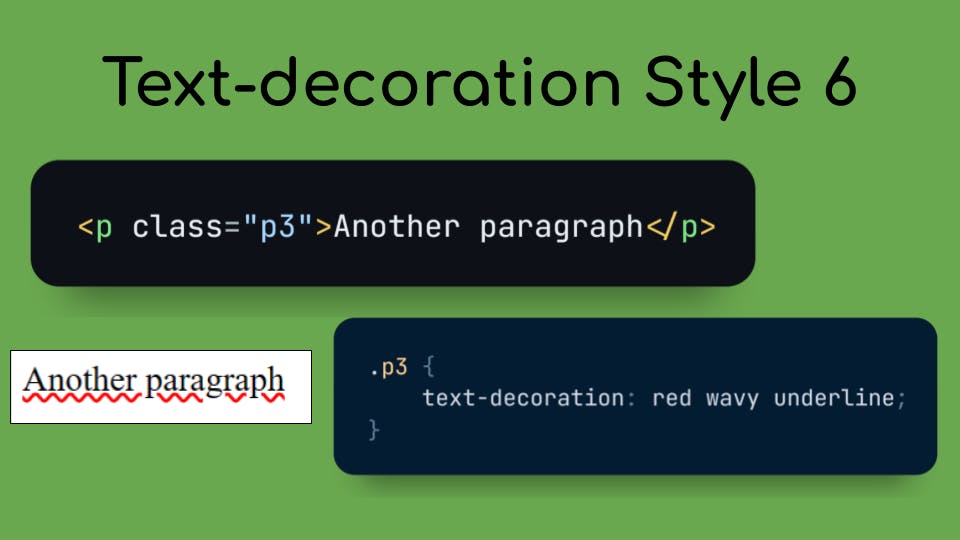
Text-decoration Style 6

Red wavy line!
I challenge you to make it a blue wavy line!
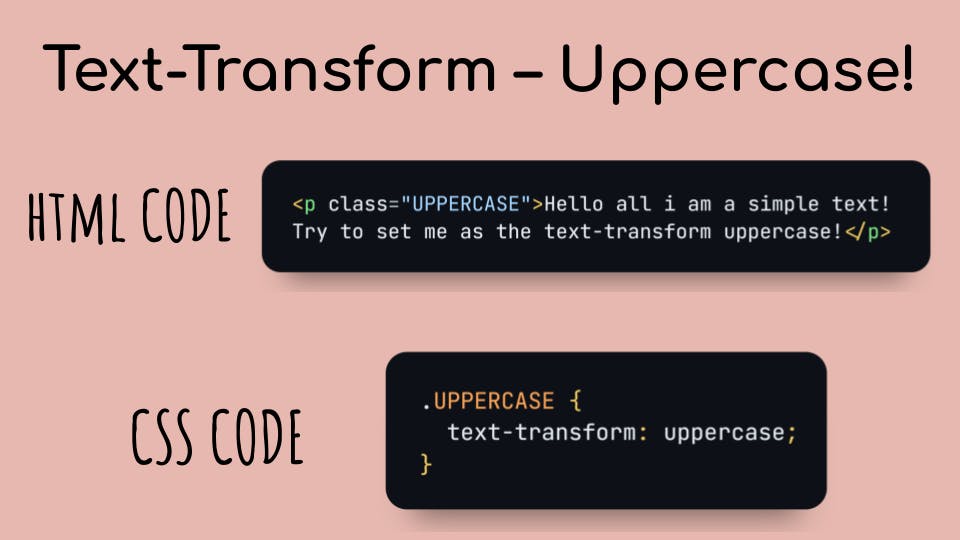
Text-Transform Property!
Text-Transform has 3 basic terms, uppercase, lowercase and capitalize...
Text-Transform Property helps us to transform the text we want, If I want my whole text content to be Uppercase, I'll do
text-transform: uppercase;!
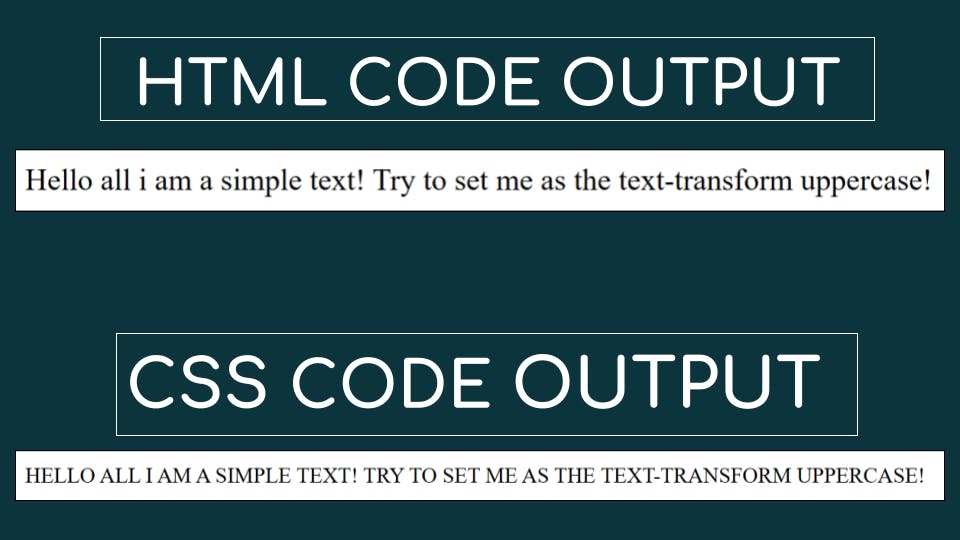
Uppercase!

Outputs!

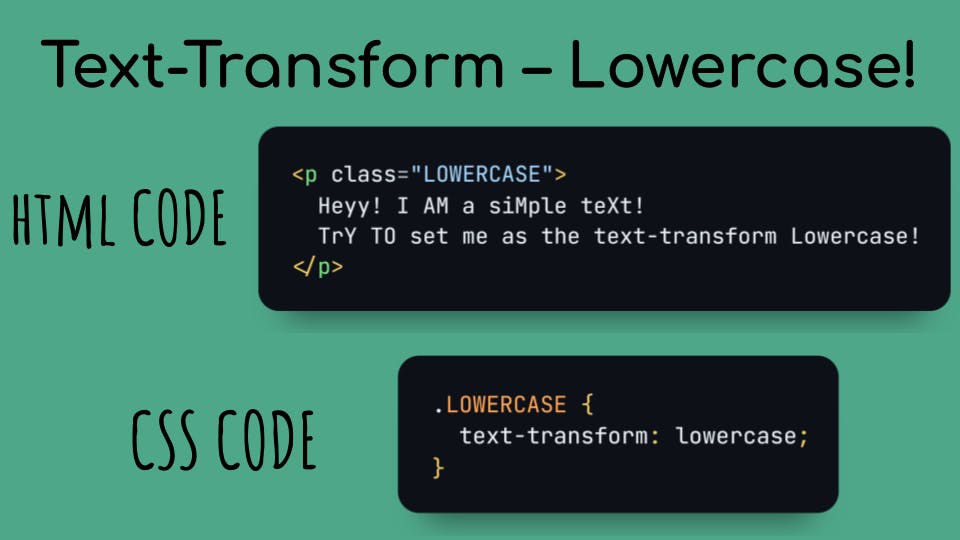
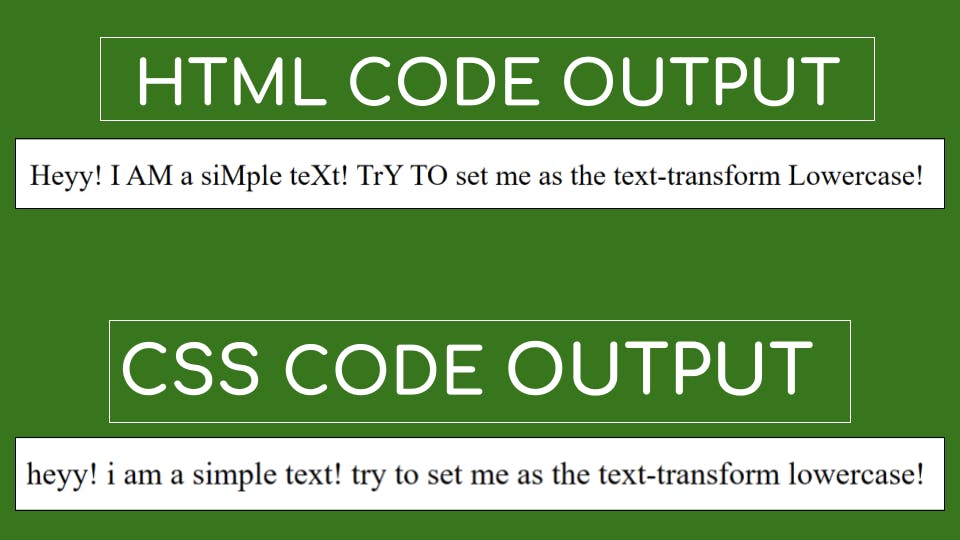
Lowercase!

Outputs!

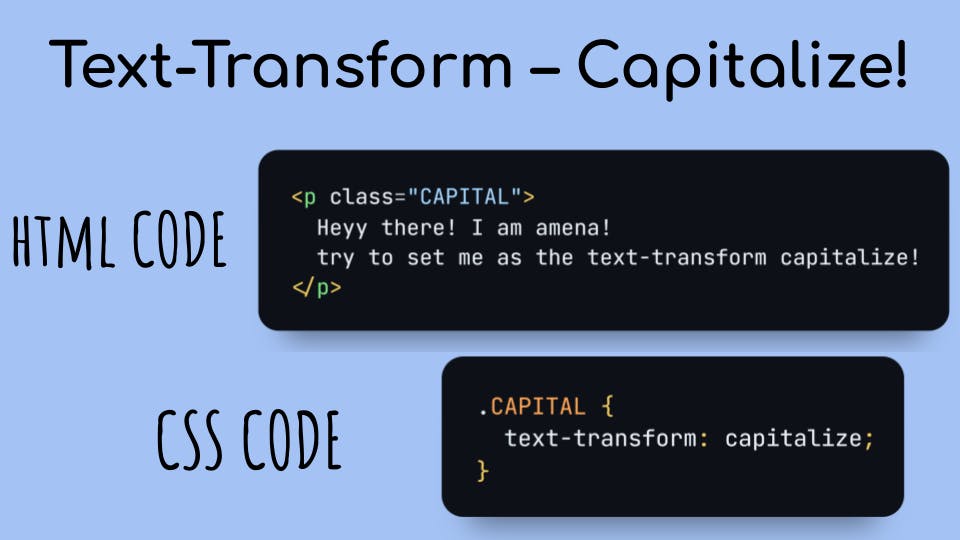
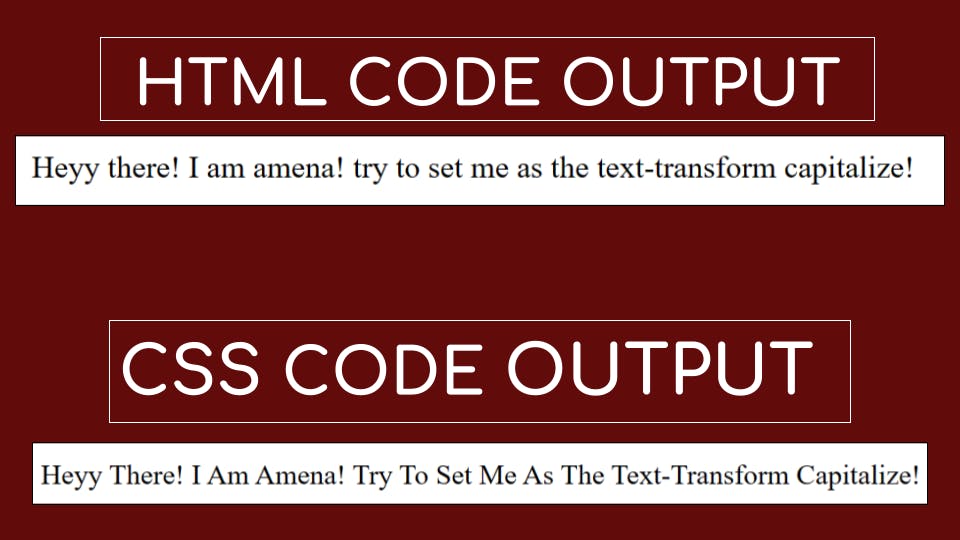
Capitalize!

Outputs!

Little Challenge! 🍫
I challenge you to make a
ptag and give it a class of your name...Add 10 lines of text content into your
ptag...Target it in your CSS file and transform 10 lines to Lowercase!
Secret! 🤫
- Inside your p tag write this 👉
loremorlorem*10and some random text will be generated automatically!
Font-Family Property!
You might wonder, what is the word "font-family"?
The font family is a term that helps us to change the font style!
For example: If I make a h1 tag and add my name to it,
<h1>Amena</h1>
- It comes out normally like the default font style which is this 👇

See, It has the same font style all the time, It's called the default font family!
Question: What If I want the font style to be changed?
Answer: I will change the
font-famliy!
Basically, the browser gives you some of the font families to use In VS Code!

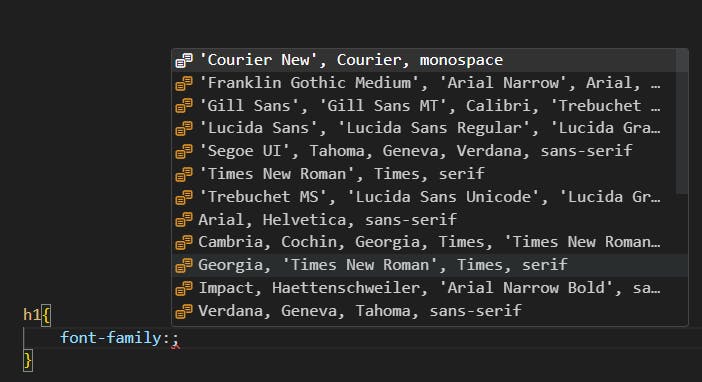
When we write
font-family:we get some of the font styles that are allowed in our browser!Let's click on the first font style...
CSS CODE 👇
h1{
font-family:'Courier New', Courier, monospace;
}

Here we can see that there are 3 different font styles together...
The reason behind this is super simple!
Let's assume you're working in the Chrome browser...
If the browser allows only the first font family and not the other 2 then what will you do?
You'll keep the first one!
But you don't know that which browser allows which font styles!
So, just don't remember any of the font families' names these are the given font families, as a beginner you should just work in the normal world!
It works like this: If the
'Courier New'will not work in Chrome browser thenCourierwill work, and If the second font family doesn't work, the third font family is gonna work surely!You can also set up only one font family at a time! Like this 👇
h1 {
font-family:'Courier New';
}
The output will be the same in the first and second font families!
But it'll be different in the third one! Try it!
Little Challenge! 🚀
Make a
h2tag and give it a class name as "font family", Add some text content into it!Target it in your CSS file and set the font family to: 👇

If you cannot solve this challenge, that's okay you can ask in the comments below!
The output should be:

Font-Family Different Style!
Hundreds of different font families are not available in VS code!

Search Google fonts and click on the first link!
You'll find many of the font styles!

- Let's say I want the first font style, I'll click on the first font style!

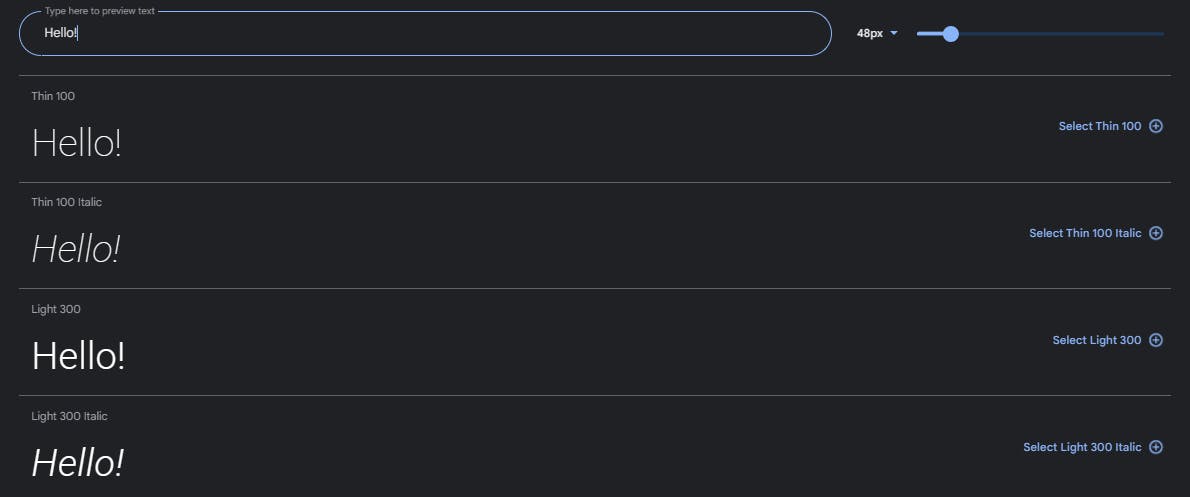
- You can also click on the preview text, for example: 👇


We got this okay!
The highest value is 900...
Click "Select Black 900 Italic" 👇


It comes like this 👆

You'll get 2 links, one is for HTML and the second is for CSS...
Copy the HTML link and paste it in your
headtag and Copy the CSS link and paste it n your CSS file!
Yes! We got it! 🎉
Little Challenge! 💥

I Challenge you to have your name in this font style! You know the steps very well!
DO IT!!!
Line Height Property!
The line-height property decides how much space should be there in your lines of text!
For example! 👇
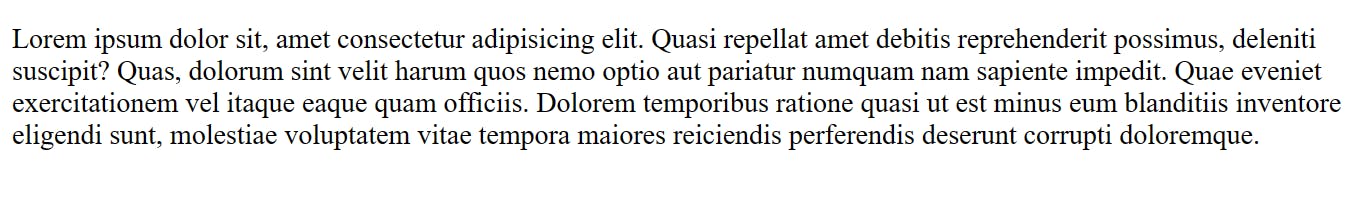
<p class="parah">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quasi repellat amet debitis reprehenderit possimus, deleniti suscipit? Quas, dolorum sint velit harum quos nemo optio aut pariatur numquam nam sapiente impedit.
Quae eveniet exercitationem vel itaque eaque quam officiis. Dolorem temporibus ratione quasi ut est minus eum blanditiis inventore eligendi sunt, molestiae voluptatem vitae tempora maiores reiciendis perferendis deserunt corrupti doloremque.</p>
- Just written --->
lorem*2and got this! You should try it out!
OUTPUT!

.parah{
line-height: 2px;
}
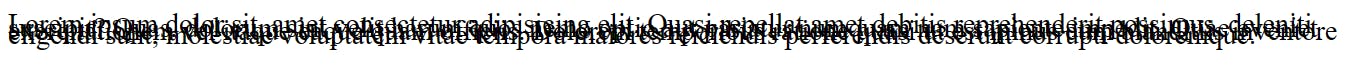
OUTPUT!

I've set the line-height to
2pxand this is 👆 what happened!Now let me set it to 10px and see what's the result!
.parah{
line-height: 10px;
}
OUTPUT!

- Hopefully, you can see some of the difference!
Little Challenge! 💥
- I challenge you to set the line-height to 50px!
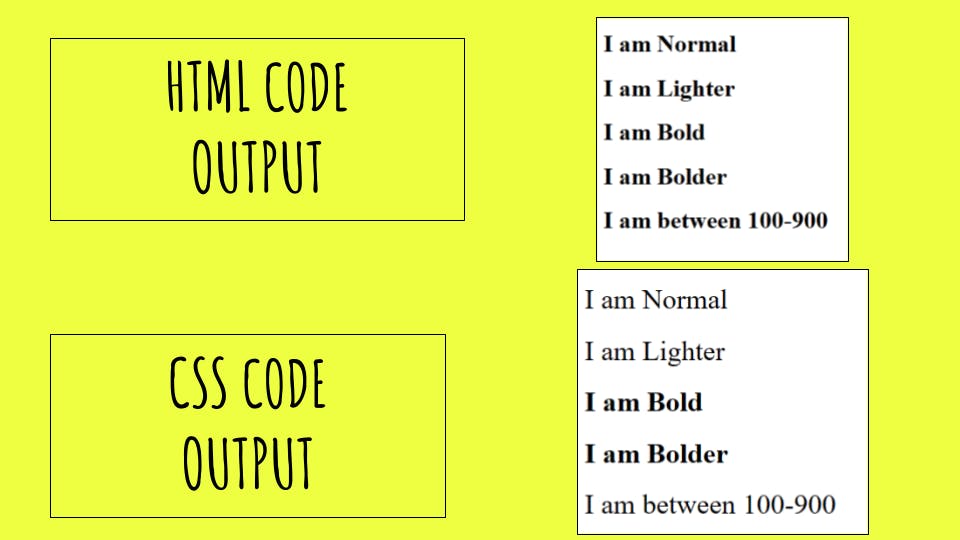
Font-Weight Property!
font-weightProperty helps us to set the text to Light or Dark!There are 3 basic terms in Font weight Property!
normal
bold
bolder
lighter
100-900
If you want the lightest shade for your text, you can use 100, you'll write like this:
font-weght:100;and If you want the darkest shade of all you can use 900, you'll write like this:font-weight:900;.If you want the font weight to be less than 400 you can use lighter and If you want the font weight to be more than 400 you can use bolder property!



- Follow along with me! And try it by yourself!
Little Challenge! 🍨
- I challenge you to make the h1 tag
700offont-weight!
Hopefully, you're cleared with all the things! If you've any doubts about any of these topics that's fine, ask me in the comments below or my Twitter DM I will reply 100%.
That is it for today everyone! And I'll see you all in the next one! Till then Take care and goodbye! 👋