Heyy all! 👋

This is the CSS for Beginners Part 6...These are my Previous parts! 👇
Get Started!

Fun Revision Project Starts!
Let's start the Revision project!

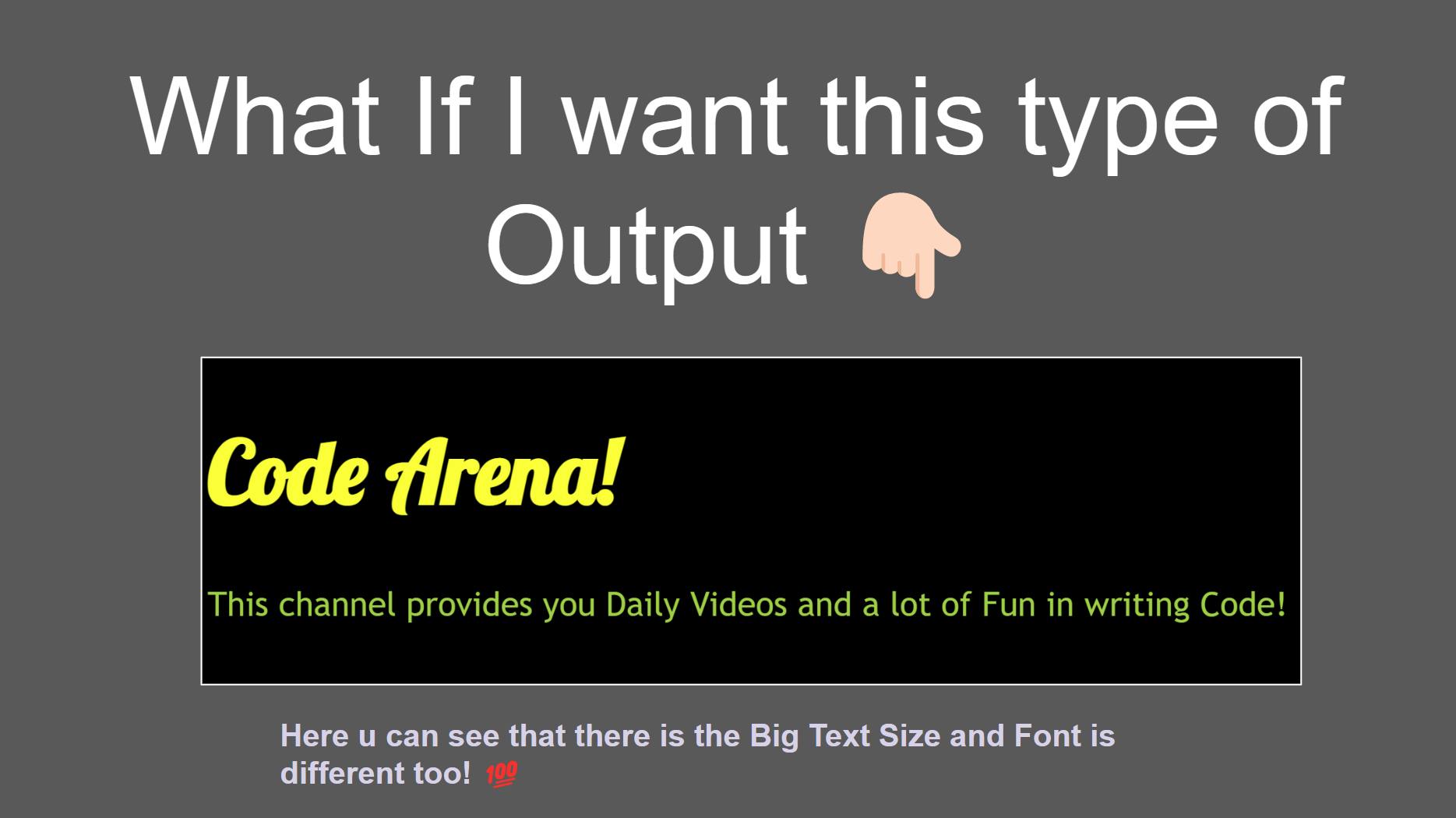
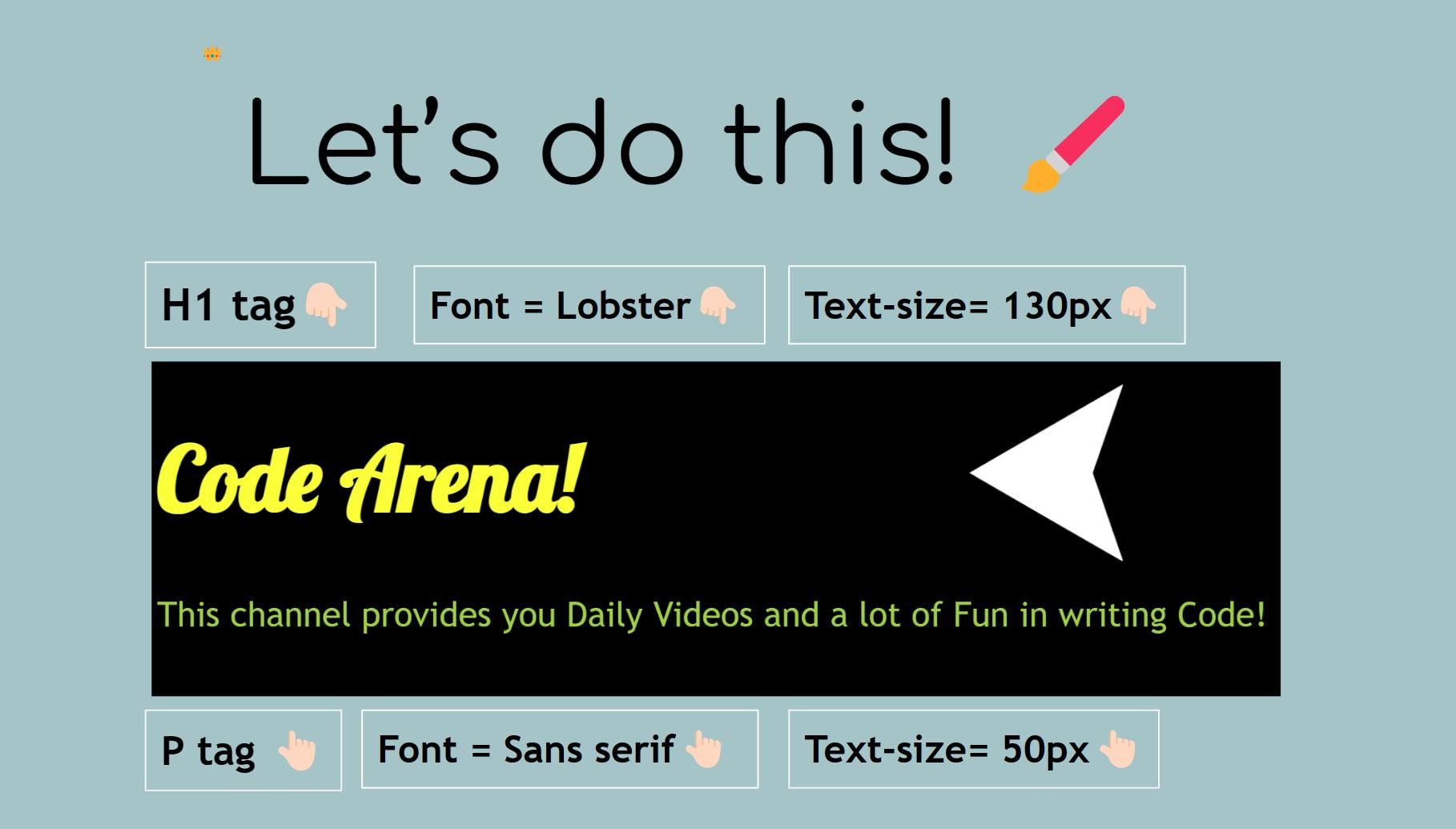
Just study this Image and try to understand what are the new things you can see in here!
Let's see the new things 👇🏻
Fonts are different.
The text size is Bigger than normal! Let's learn how to do it!

Here are some of the Steps! 👆🏻
First, you just try to do it and then I am gonna show you the solution as well!
Steps to do! 🪜

As this is the CSS for BEGINNER's Course, I am gonna teach each n every step!
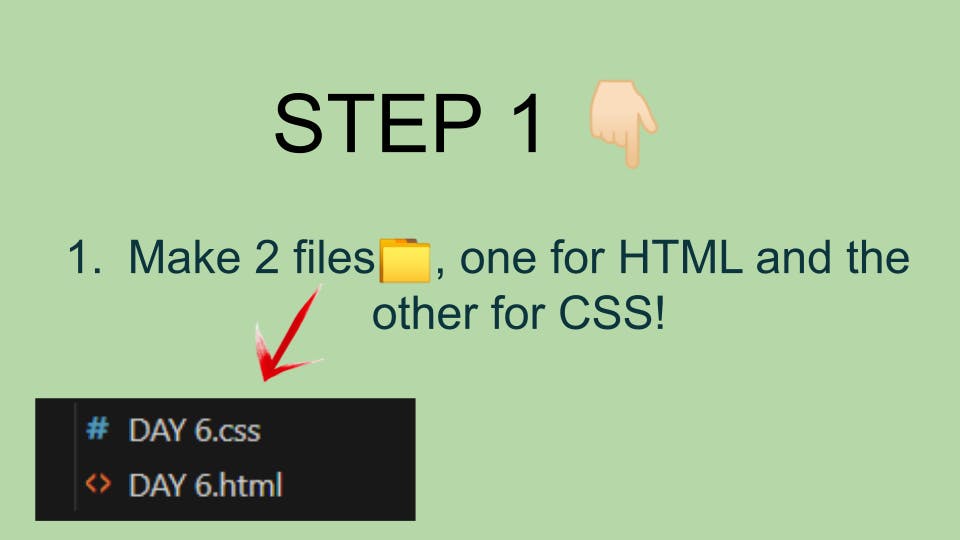
Step 1 🔸

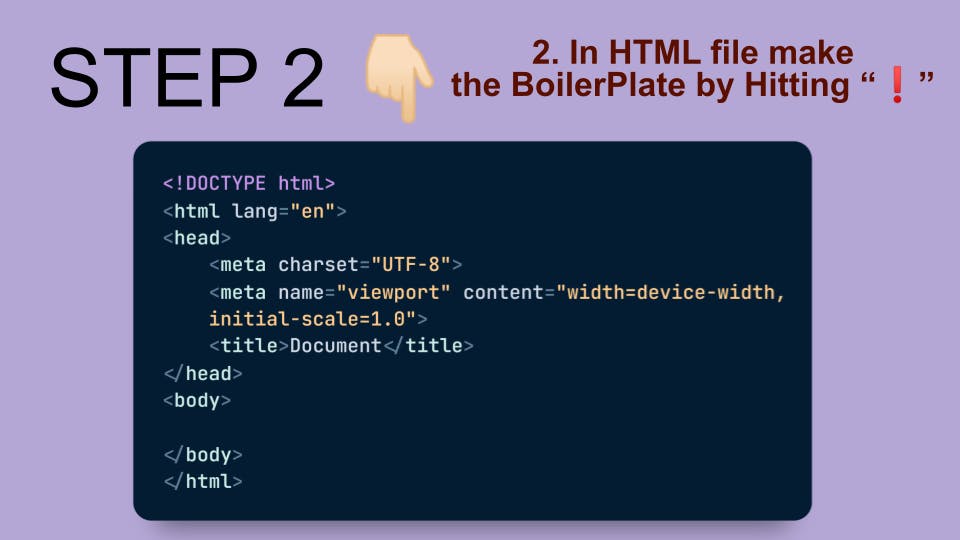
Step 2 🔸
- After making 2 files! Do this...👇🏻

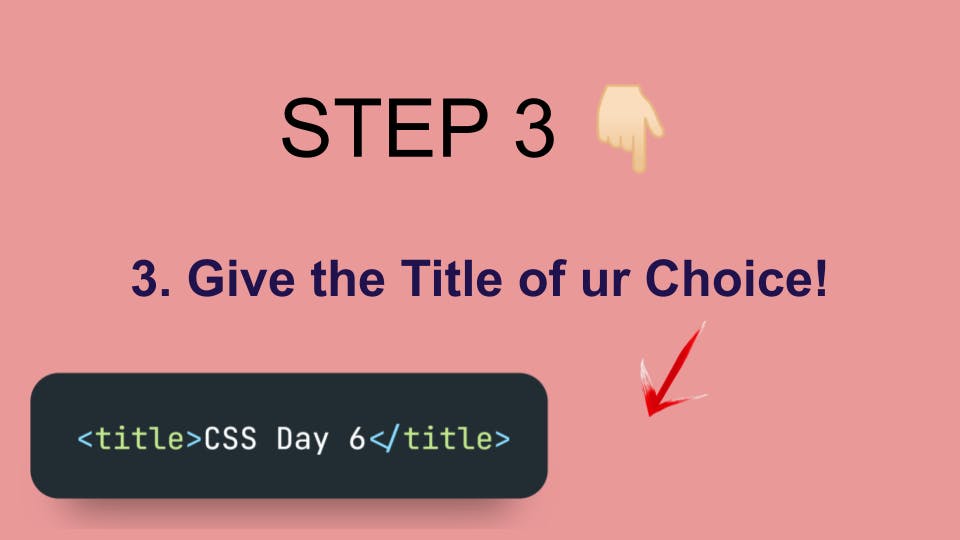
Step 3 🔸
- After making the BoilerPlate in an HTML file! Do this...👇🏻

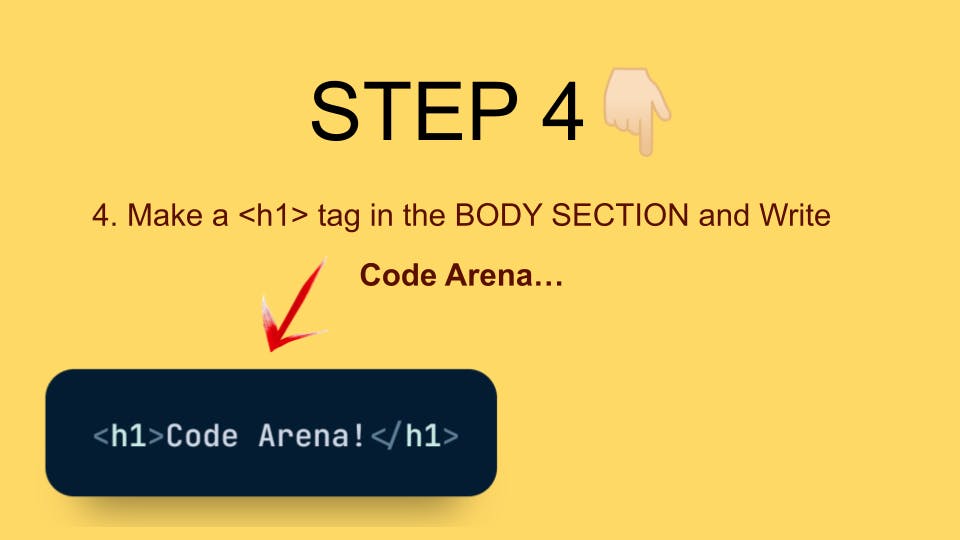
Step 4 🔸
- After giving the title of your choice! Do this...👇🏻

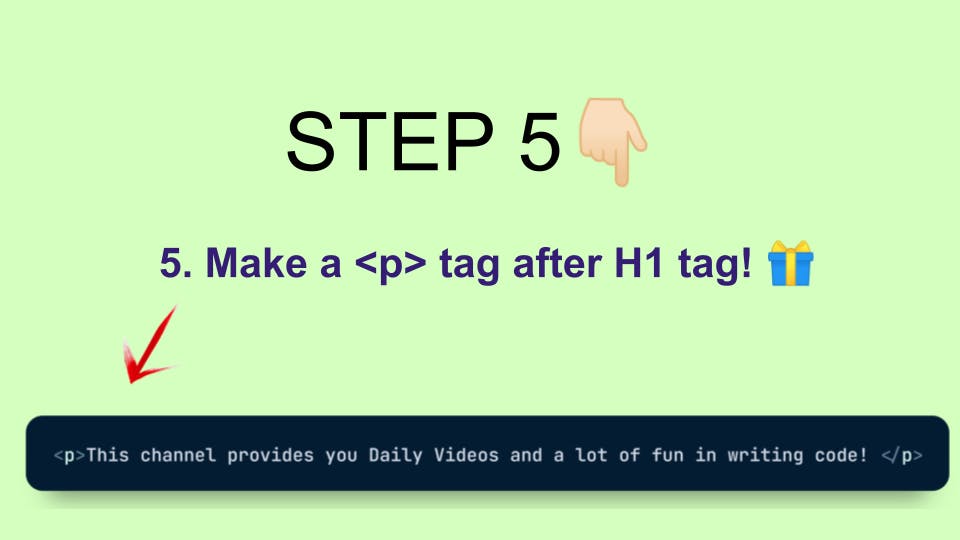
Step 5 🔸
- After making the H1 tag in the body section! Do this...👇🏻

Step 6 🔸
- After making the P tag we'll LINK to DAY 6.css to style the text!

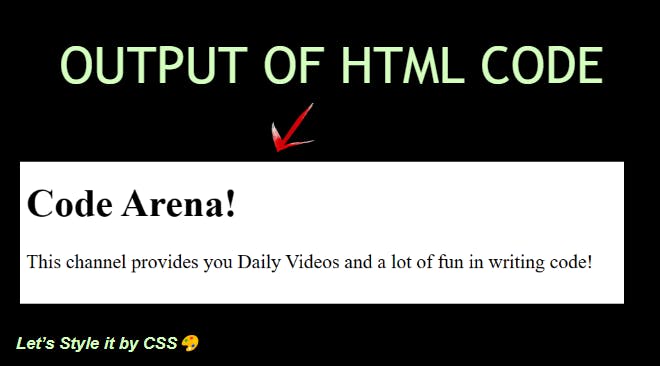
- After linking to styles.css let's see the Output of your HTML file by Going Live...👇🏻

HTML code ⏳
HTML code till now 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>CSS Day 6</title>
</head>
<body>
<h1>Code Arena!</h1>
<p>This channel provides you Daily Videos and a lot of fun in writing code! </p>
</body>
</html>
Let's style it in CSS...🖌️

Step 7 🔸
- After Linking to styles.css! Do this...👇🏻

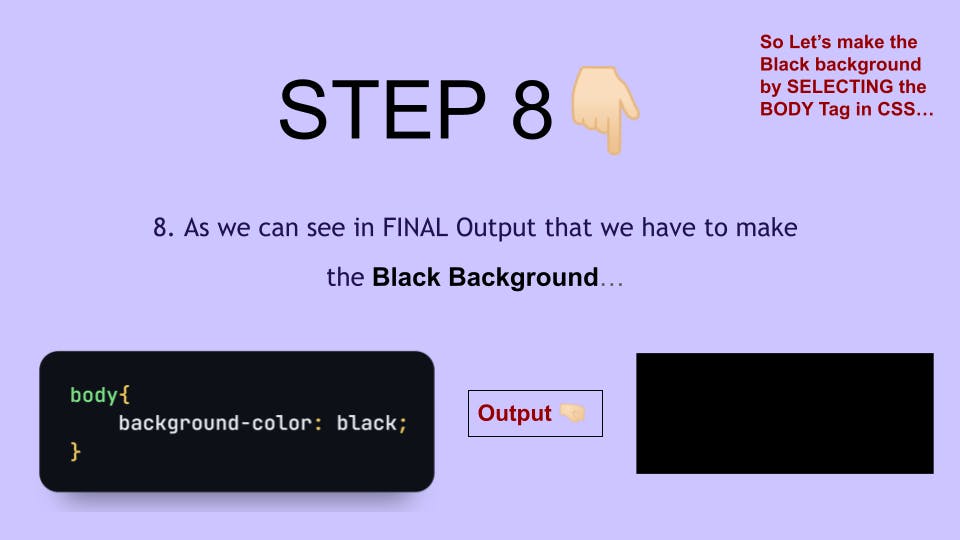
Step 8 🔸
- After jumping to your CSS file...Do this! 👇🏻

Step 9 🔸
- After making the whole black background...Do this! 👇🏻

Step 10 🔸
- After selecting the h1 tag and giving the text color yellow! Do this...👇

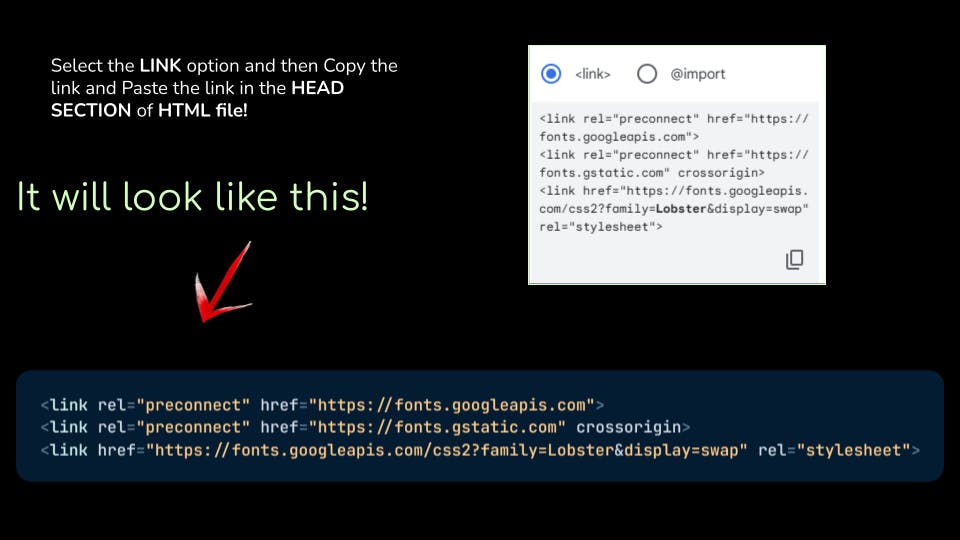
- After selecting the Lobster Font from Google Fonts...Paste this HTML link in your Head Section! 👇

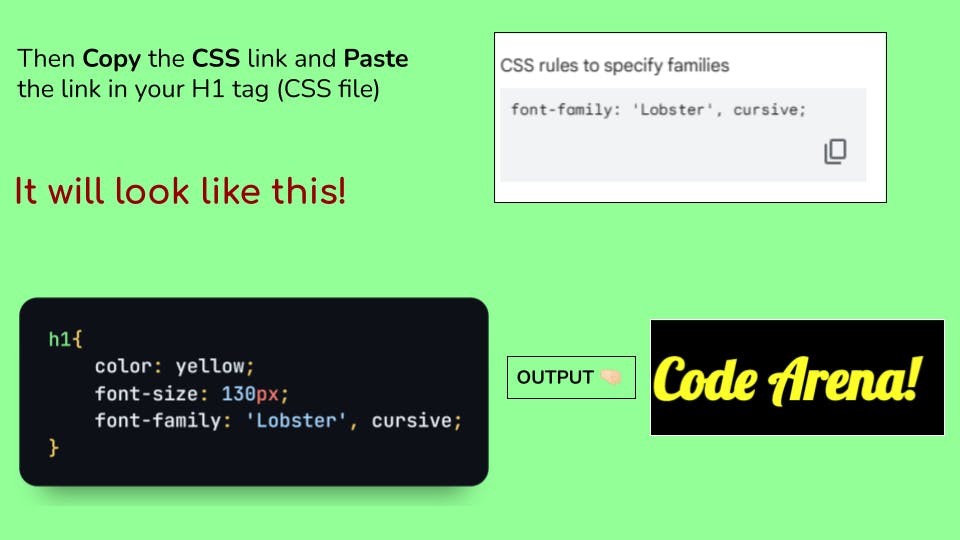
- After pasting the HTML link of Google fonts...Paste the CSS link in your DAY6.css file...Like this 👇

Step 11 🔸
- And yes we did it! The font of "Code Arena" is done! 😉 Now do this! 👇

- After styling the color of the p tag in your CSS file...We will change the font of the P tag...Now Do this! 👇

- So I have not taken the Font from Google Fonts for the P tag because I wanted to show you guys that there are also some fonts available by the browser in VS code!
And we are completely done with our Project! Congrats! 😍
HTML FULL CODE!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="DAY 6.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
<title>CSS Day 6</title>
</head>
<body>
<h1>Code Arena!</h1>
<p>This channel provides you Daily Videos and a lot of fun in writing code! </p>
</body>
</html>
CSS FULL CODE!
CSS code here! 👇
body{
background-color: black;
}
h1{
color: yellow;
font-family: 'Lobster', cursive;
font-size: 130px;
}
p{
color: yellowgreen;
font-size: 50px;
font-family: 'Trebuchet MS';
}
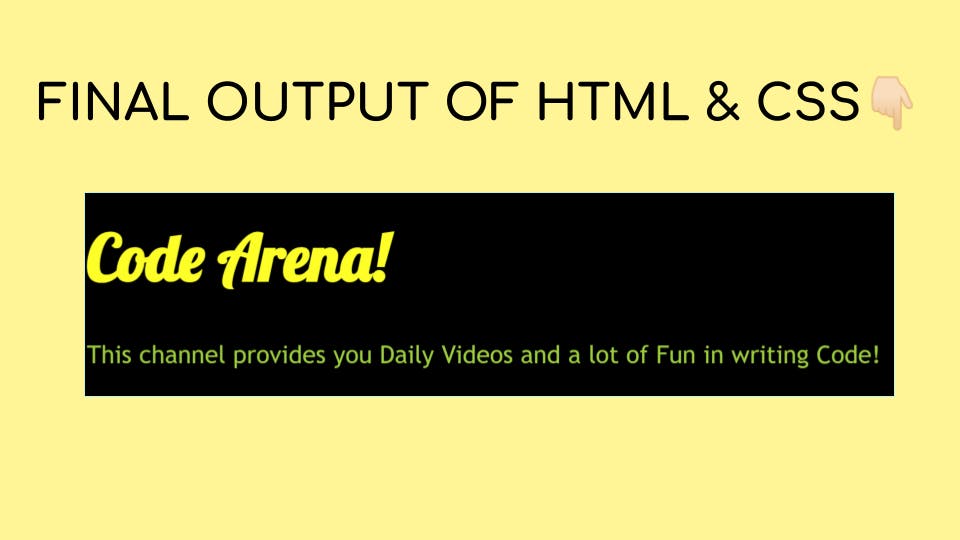
Here's the Final output! 🥳

If you find this article helpful and fun then do share it with your friends! And don't forget to like it!
Hopefully, you're cleared with all the things! If you've any doubts about any of these topics that's fine, ask me in the comments below or my Twitter DM I will reply 100%.
That is it for today everyone! I'll see you all in the next one! Till then Take care and goodbye! 👋
Connect with me!
My Twitter Account: 🤜🏻https://twitter.com/AmenaiSabuwala
My Blog: 🤜🏻https://blog.amenas.me/
My YouTube: 🤜🏻Code Arena - YouTube
Share your achievements on Twitter! 💜
And I'll see you all in my next article till then take care and goodbye! 🙌🏻