Table of contents
Heyy all! 👋
So, as you all know that today we're gonna be learning about CSS ID selectors!
Getting Started!
Now, you might wonder what are CSS IDs. Let's have a look! 👇
CSS IDs are mainly used for something special and some unique elements...
IDs are rarely used in CSS instead they are often used in JavaScript...
So, as you know CSS classes...Similarly, CSS IDs are there...The difference is that they are used for something very special and unique...
IDs Explained with Code 👨💻
Let's see how it works! Code...
<div id="special-div">
<h3>We are learning CSS Ids...They are super fun!</h3>
</div>
- This is a normal HTML code with the ID of
special-divand inside it, we have anh3 tagand now we will put some styles in it by CSS...
#special-div {
background-color: yellow;
font-size: 20px;
}
- As the CSS classes start with a
.(dot)to style them...Similarly, CSS IDs start from#(hash)...
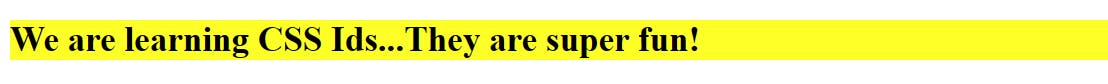
Here's the output of this code!

- Now, this is the unique element in the whole code...It cannot be reassigned in any other element...😉
Hopefully, you are cleared with it...
And that is it for today guys! If you find this article helpful and fun then do share it with your friends! And don't forget to like it!
I will teach you personally for free in my Twitter DM...If you have any doubts regarding these questions or any questions!
JUST DM ME ON TWITTER AND I'll 100% reply to you and solve your doubt!
Connect with me!
My Twitter Account: 🤜🏻https://twitter.com/AmenaiSabuwala
My Blog: 🤜🏻https://blog.amenas.me
My YouTube: 🤜🏻Code Arena - YouTube
Share your achievements on Twitter! 💜
And I'll see you all in my next article till then take care and goodbye! 🙌🏻