Heyy all! 👋
Today we're gonna learn about Font Family Property In CSS!
Let's get started!
You might wonder, what is the word "font-family"?
The font family is a term that helps us to change the font style!
For example: If I make a h1 tag and add my name to it,
<h1>Amena</h1>
- It comes out normally like the default font style which is this 👇

See, It has the same font style all the time, It's called the default font family!
Question: What If I want the font style to be changed?
Answer: I will change the
font-famliy!
Basically, the browser gives you some of the font families to use In VS Code!

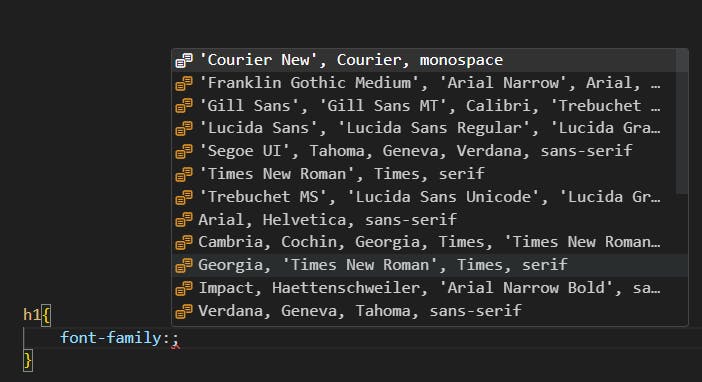
When we write
font-family:we get some of the font styles that are allowed in our browser!Let's click on the first font style...
CSS CODE 👇
h1{
font-family:'Courier New', Courier, monospace;
}

Here we can see that there are 3 different font styles together...
The reason behind this is super simple!
Let's assume you're working in the Chrome browser...
If the browser allows only the first font family and not the other 2 then what will you do?
You'll keep the first one!
But you don't know that which browser allows which font styles!
So, just don't remember any of the font families' names these are the given font families, as a beginner you should just work in the normal world!
It works like this: If the
'Courier New'will not work in Chrome browser thenCourierwill work, and If the second font family doesn't work, the third font family is gonna work surely!You can also set up only one font family at a time! Like this 👇
h1 {
font-family:'Courier New';
}
The output will be the same in the first and second font families!
But it'll be different in the third one! Try it!
Little Challenge! 🚀
Make a
h2tag and give it a class name as "font family", Add some text content into it!Target it in your CSS file and set the font family to: 👇

If you cannot solve this challenge, that's okay you can ask in the comments below!
The output should be:

Font-Family Different Style!
Hundreds of different font families are not available in VS code!

Search Google fonts and click on the first link!
You'll find many of the font styles!

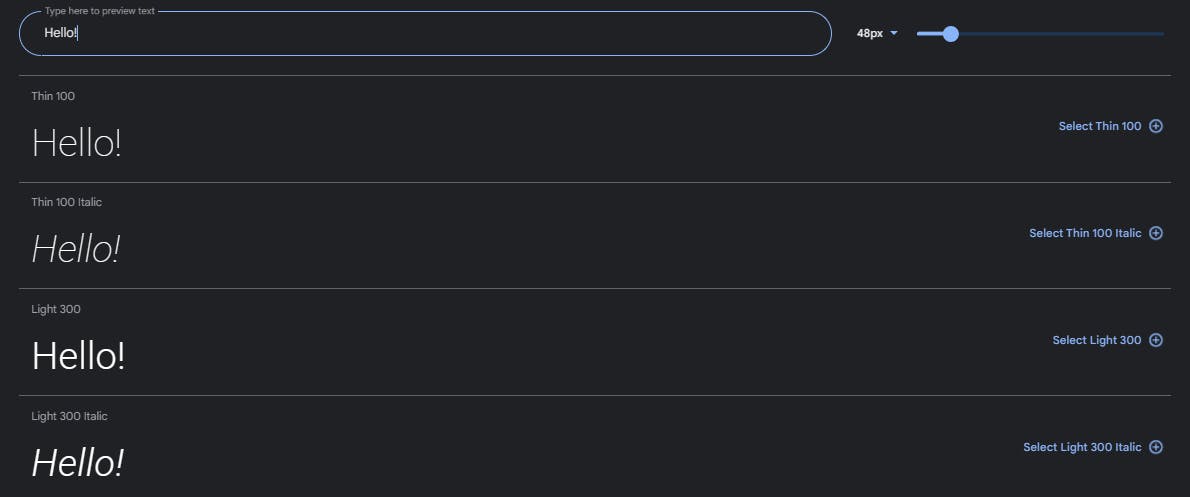
- Let's say I want the first font style, I'll click on the first font style!

- You can also click on the preview text, for example: 👇


We got this okay!
The highest value is 900...
Click "Select Black 900 Italic" 👇


It comes like this 👆

You'll get 2 links, one is for HTML and the second is for CSS...
Copy the HTML link and paste it in your
headtag Copy the CSS link and paste it n your CSS file!
Yes! We got it! 🎉
Little Challenge! 💥

I Challenge you to have your name in this font style! You know the steps very well!
DO IT!!!
Hopefully, you're cleared with all the things! If you have any doubts about any of these topics that's fine, ask me in the comments below or my Twitter DM I will reply 100%.
Okay! Bye!