Heyy there!!😀 I am Amena.
 How are you all doing, hope you all are going good!!♥
How are you all doing, hope you all are going good!!♥
Introduction
Today I am here to tell you guys somethings about HTML...😉 First of all what is the full form of HTML?🤔
Hypertext Markup Language.
History of HTML.
We all know that HTML is the language of web, The structure of web pages is created with the help of HTML.
With the help of CSS we can design the web pages, and with the help of Javascript we can put logic in it!! Isn't it Interesting??🌎
In the year 1989 Tim Berners-Lee had invented www!

Here's the Legend!!👆
Also in 1991 he made HTML!!
At that time HTML was very basic language, means it was not having image tag!!
By the way, basic language is there even in today's date also.😁
- In 1991, when other programming languages developed differently, Tim Berners-Lee thought, it was important for web developers to create a language and it was also very important to become a standard language and he had fully supported HTML and now HTML is one of the best languages.

- Understanding the problem of web developers, And the people who were developing the browser understood the problem of those people. He wanted from the heart that a modernization could come in the world of web development. So he started working on versions of HTML from 1995 to 1997.
- The biggest problem of that time all the browsers used to tell the developers that, if you want to bring your website on our platform then you will have to write your site according to the guidelines given by us.And this was a very cumbersome work for developers. Because developers want as many browsers as possible and if they are not able to do that then they have to write different code for different browsers, and this will be a very cumbersome task for developers.
- Tim Berners-Lee understood the problems then his efforts were successful and in 1999 a committee was organized which mad HTML 4.0 a standard.
So,this was the history about HTML!!🌝🌝
Now we'll come to the syntax of HTML! 🌠
- So now lemme tell you that we are having the
BOILERPLATEin HTML it's compulsory, but if you are using VS code so you can just!andenterthen it'll automatically come.
LIKE THIS👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- In HTML we are having 6 header tags with us!! LIKE THIS👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>
This is heading
</h1>
<h2>
This is heading
</h2>
<h3>
This is heading
</h3>
<h4>
This is heading
</h4>
<h5>
This is heading
</h5>
<h6>
This is heading
</h6>
</body>
</html>
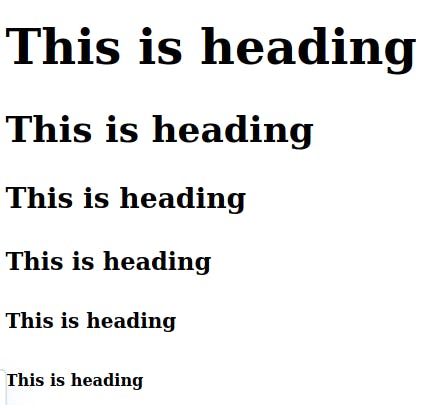
OUTPUT WILL BE:👇

Now let's come to the <p> tag in HTML!!

Basically <p> tag means paragraph in HTML!! We can store any paragraphs in it!! LIKE THIS 👇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
I am Amena and I wanna become a software engineer!!
THANK YOU!!❤💕
</p>
</body>
</html>
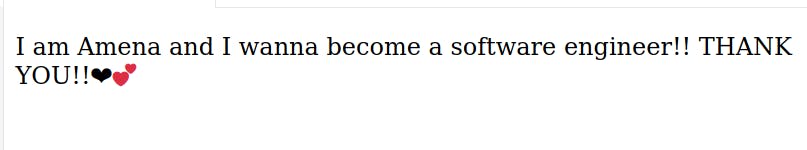
OUTPUT WILL BE👇

We can do BOLD , ITALICS and UNDERLINE also in HTML!!😀
With <strong> tag we can bold the syntax and with the <em> tag
we can do italics also with<u tag> we can do underline!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
I am Amena and I wanna become a <strong>software engineer!!</strong>
I love to code.
I love to play <em>outdoor games.</em>
<u>I like to sketch.</u>
THANK YOU!!❤💕
</p>
</body>
</html>
Let me suggest you all by some channels that you can see and learn by them!!
ProgrammingWithHarry[IN engish]
Code with Harry.(IN hindi)
Max programming (My brother's channel...)
Code Arena (My channel)