Heyy all! 👋
Today we are gonna learn about Viewport Width which is the easiest and the simple unit in CSS...
We can also say Viewport as "Browser" so it is "Browser Width".
So, If we take
50vwmeans we take 50% of the browser's Width...Half of the browser's width!
Let's take an example by code...
HTML CODE 👇
<!-- We've made 1 div and inside it we have another one, there are IDs too! -->
<div id="box1">box1
<div id="box2">box2</div>
</div>
CSS CODE 👇
#box1{
width: 300px;
height: 300px;
background-color:rgb(255, 146, 95);
}
#box2{
width: 50vw;
background-color: rgb(250, 253, 104);
}
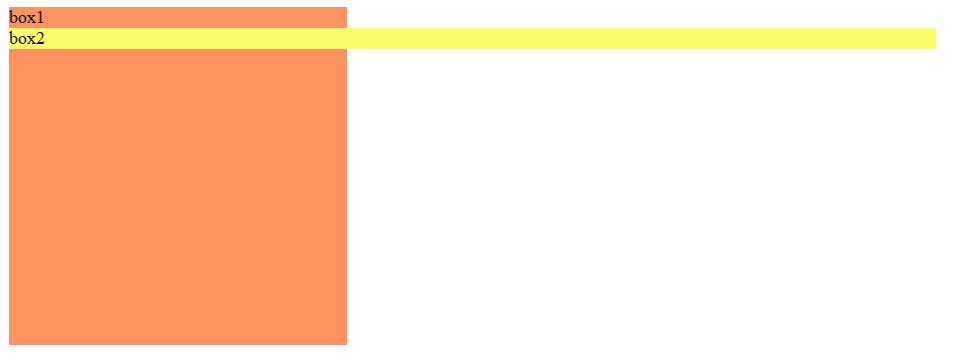
OUTPUT 👇

This is 50vw means 50% width of the browser...
Hopefully, you are cleared with it!
- Little Challenge! 🚀--- I challenge you to set the height to 50px...And the width of the browser to 100vw...And after you complete the challenge you have to share it on Twitter!
See ya!
