Heyy Everyone!! 😎 How are you all doing? Hope you're doing well!

Today we're gonna talk about How can you be a Front-End Developer! 🤑
I have made this article so simple!
About Frontend Development
Now if we talk about the "Frontend" so basically, it is the part where the user Interacts. If you're watching any YouTube video then all the things which we can see are part of Frontend!
Now, there are many Front-end Developers and you can also be one...
Frontend Development (Step 1)💎
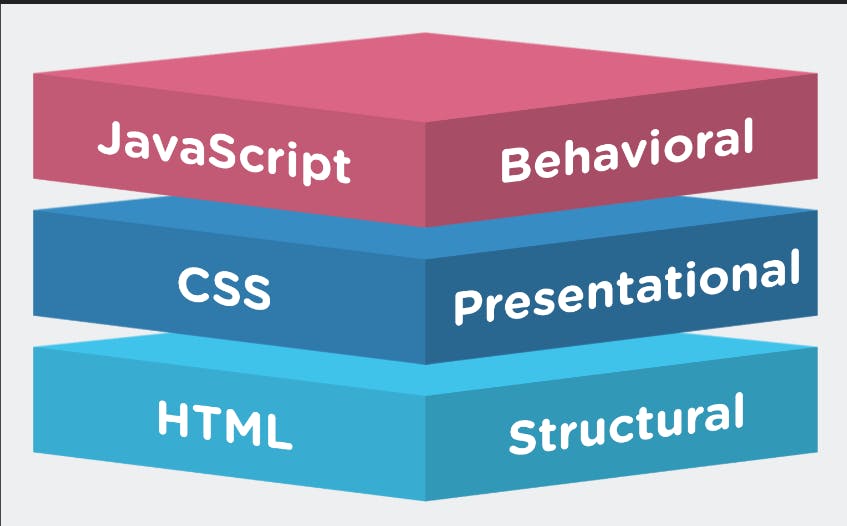
The first step you will be doing to be a Developer is a Frontend. So to learn Frontend Development you will be learning HTML, CSS and JavaScript...
HTML knowledge 🏠
Now, what is HTML? This is the Structural layer of any website!!
Let's say if my website was home then the BRICKS, ROOF, DOOR etc were my HTML!!

How to learn HTML? I'm giving some amazing resources to learn HTML :
These are the Best ones to learn HTML 😀
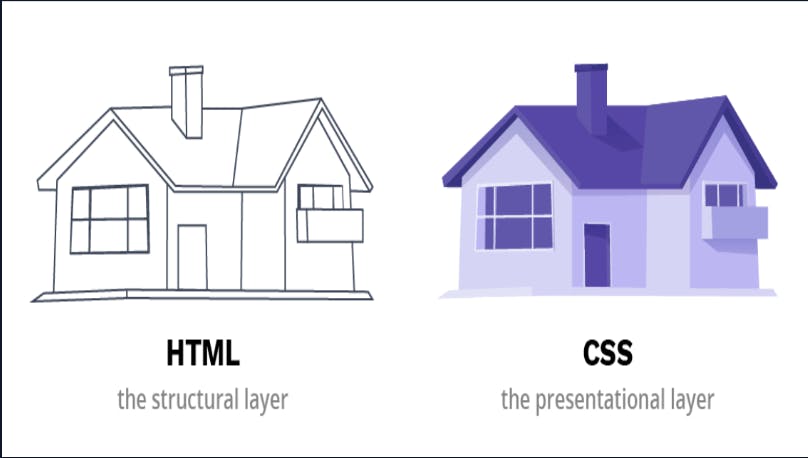
CSS knowledge 🏡
What is CSS? CSS would be my Home Appearance like COLOR, SHAPE, DESIGN etc... We can say the Presentational layer

How to learn CSS? I'm going to give you some resources to learn CSS! 🤩
Hopefully, you understood what is CSS.
JavaScript knowledge 😉
What is JavaScript? Now, if the home is fully ready but what about the working? Like the button will switch on the fan or light. So basically, it's the Behavioral layer, The logic applied in the website is called JavaScript...

How to learn it? let me get you some awesome resources for it.
Hopefully, you are done with HTML, CSS and JavaScript knowledge...
Make Projects (Step 2)🎉
Now, the best thing arrives that let's say you are done with some of the basics of HTML and CSS, then you must make several projects using the basics of it...
Project Ideas (HTML) 🎊
So, Projects are so much Important... I will give you an Idea for making a project only with HTML for your practice...
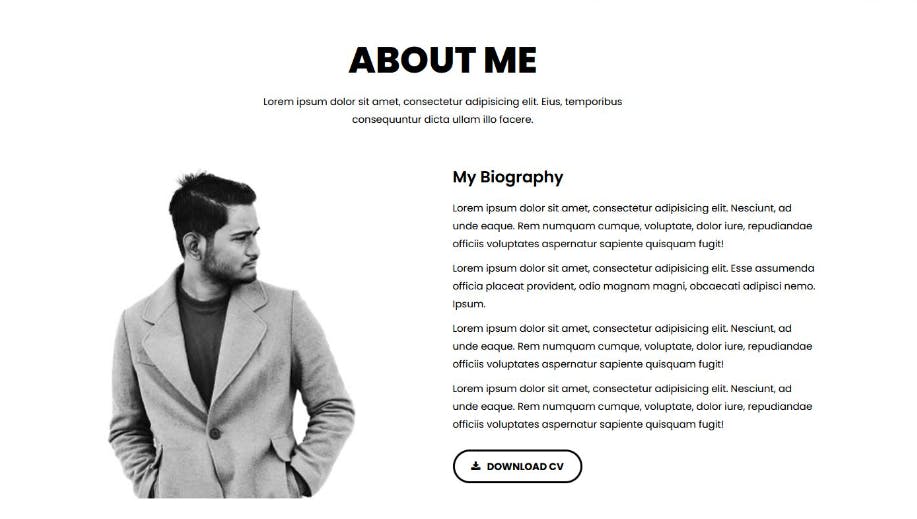
Let me give you a random image of it!
You can make your Portfolio like this type of layout 👇

You can make different clones of famous websites like GOOGLE...

Project Ideas (HTML and CSS) 🎊
You can make static designs of many things using HTML and CSS...
Because without making any projects you will not be able to make websites.
PROJECTS ARE THE MAIN💯
You can make a To-do list static design using HTML and CSS as I have made it👇

You can also make a Sticky Notes static design... Like I have made here👇

Project Ideas (HTML, CSS and JavaScript) 🎊
And If you're done with the basics of JavaScript and you should make them work and deploy them!
You can make a basic working Calculator using HTML, CSS and JavaScript:

This is a picture of Calculator👆 and this is from a YouTube video let me provide a link to this video:
You can do anything you want to do...😉
If you can make these different types of Projects by using HTML, CSS and JavaScript then you are known as a Frontend Developer🥳.
So Thank you so much for reading my Blog post and I wish you the very best for your upcoming Frontend Development Journey...😍
Motivation for Today: “Learn as if you will live forever, live like you will die tomorrow.”
It's time to say bye! If you have any doubts any queries please mention them in the comments below! 👇
Till then Goodbye!

